HTML Color Picker
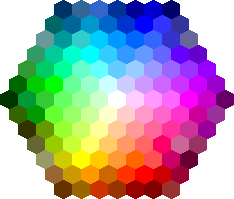
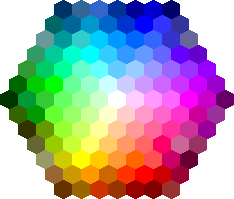
Pick a Color:

Or Enter a Color:
Wrong Input
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|

| Red | Green | Blue |
|---|---|---|
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
help@w3schools.com
Your message has been sent to W3Schools.